这篇文章是由一位已经离职的Facebook设计师所写的,其中详尽的描述了Facebook的vi系统组建过程,看完之后,也许大家对Facebook,对VI会有更为清晰的认识 >>>
以下为正文内容:
当我2008年在Facebook工作开始,它在视觉识别(visual identity)方面已经做了不少研究了。他们选择了一种简单大胆的配色方案,运用了精心设计的简单井字标,令人庆幸的是避免了Web2.0时代的流行审美。但是我相信,这其中仍然有巨大的改进机会。这样的机会与公司文化就是我为什么要在那里工作的主要原因。
有些不幸的是,在优先事项列表中,精炼更好的VI排名这件事并不高。在我们努力跟上Facebook快速增长的同时,设计师经常只是单纯的设计新产品或者提议,所以,在这种效率低下的状况之下,就导致了非常零碎的视觉效果。首次解决这个问题是在2009年,我的合作设计者Everett Katigbak和Mark Bixby加入了我在平时考虑过的Facebook文字。我通过描写Facebook的身份准则、插图准则和维基设计资源跟进了这件事。
2009年Everett Katigbak、Mark Bixby和我开始了对Facebook字标使用的重新思考。
这是我第一次尝试重绘字标。
早期对映射Facebook品牌的尝试。
多年来,我在各个版本系统上都取得了进步,当然也有过失败。我一直坚信我们的努力还不够。Facebook在我看来有悠久的历史和充满热情的员工,这些员工通常会自发的发起项目。所以在2012年,我也决心开发一个全面、统一的VI系统。
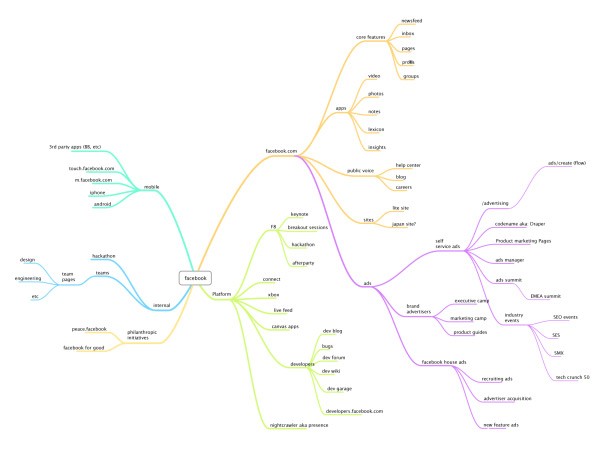
2012——基于听众和背景,我在考虑关于Facebook视觉景观的问题
相机APP
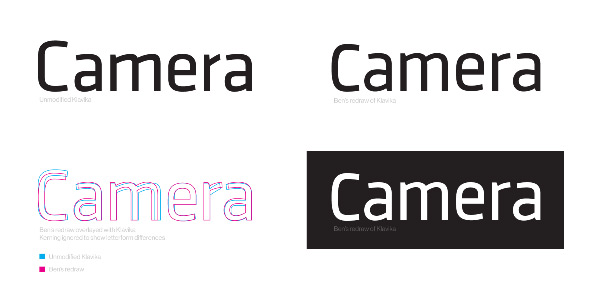
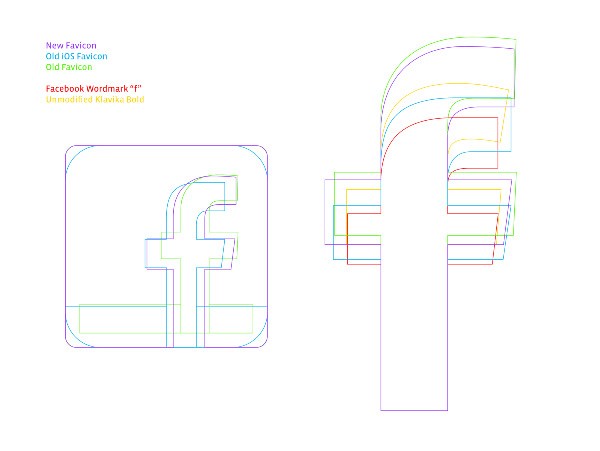
第一次机会是在2012年的时候,我注意到即将到来的相机APP循环像素云的版面排版,这是由Facebook内部共享的设计模拟工具完成的。产品设计师建议使用相机文字体Klavika。虽然Klavika确实不错,但我一直觉得这个字体太过僵硬了,Facebook这个品牌使用的话太过机械化了。我觉得这是一个机会,所以联系了他们,他们也迁就了我的观点,所以很快,我就开始为相机字标重绘Klavika,使得这个字体更为人性化。
修改过的Klavika
重绘的Klavika
最终版的字标
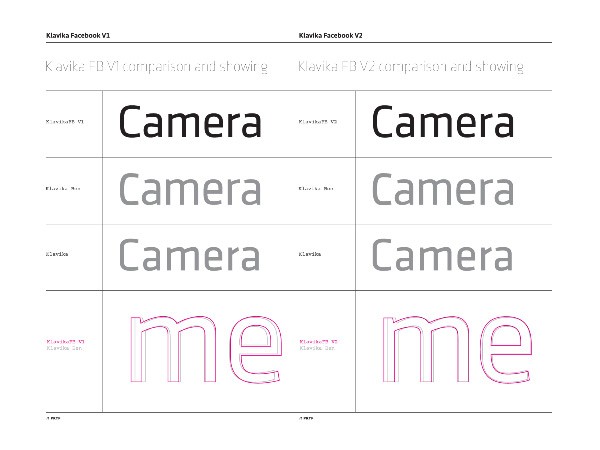
字体
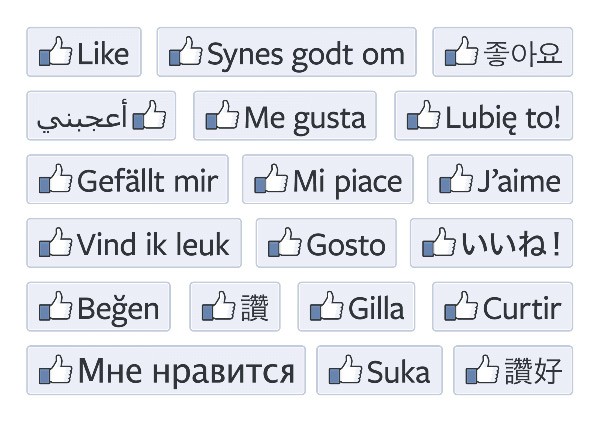
尽管相机APP的成功很有限,但是对于修改后的Klavika,我们决定向Eric Olson——Klavika 的原始设计者商议,开发一个完整的字体。目前,这款字体有两种类型——普通和加粗两个版本,并且支持超过75种语言。
Facebook常规版
实施这款字体的版面排版
小图标
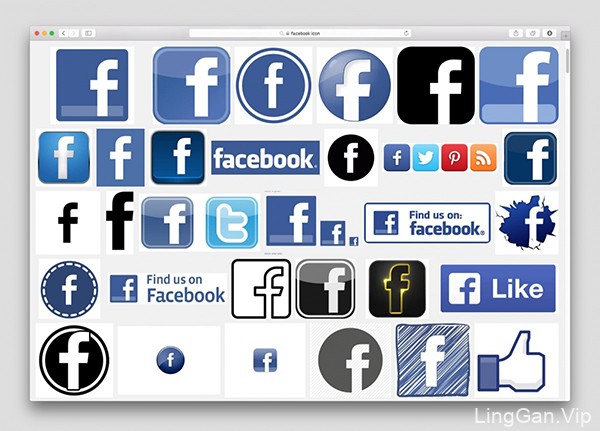
这个字体开发之后不久,我开始将这个理念灌输到了其他部分。尽管这个图标已经成为Facebook的主识标记,但大家仍然开始设法在产品中替换成新的图标。而后Facebook开始向公众提供这些修改过的标记,融进了大家的日常运用中,到最后大家发现了官方的双色设计,很多人开始修改图标。所有的这一切,正是想象造成的。
谷歌图片搜索中的Facebook图标
即使Facebook本身并不一致,但这样的设计不会一直那么糟糕。下面显示的是它使用的两种主要图标设计。
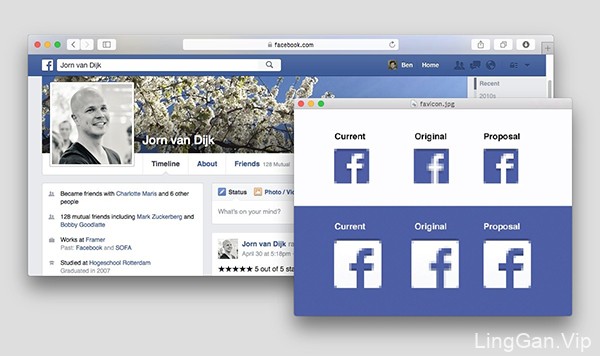
老图标
我们试图解决这个问题,创建的新图标需要足够强大和灵活,可以在任何上下文中工作。与第一个图标的设计师Aaron Sitti合作,我们的方法是重绘“f”调整比例,并删除底部的突出显示栏。所以新的图标,是一个单色的logo符号。
新logo图标
与以前的图标相比,单色Logo的明显好处是可以正反表现,Logo在深色底中的反白表现,效果依然出色。
我与设计师Jorn van Dijk、Brandon Walkin暗示产品接口中所需的所有尺寸的图标。
设计新图标另一个需要重要考虑的地方是模块化边界半径的问题。只要有可能,我们愿意使用默认的半径,但是要满足某些接口或者上下文,就像IOS一样,可以理想的调整该图标的不同半径。
最后新图标还设计了不同的视觉造型。尽管除了边界半径之外,形状和比例不应该修改,因为该图标本身就拥有可以匹配上下文的视觉美感。这里展示的是iOS 和Android的图标区别。
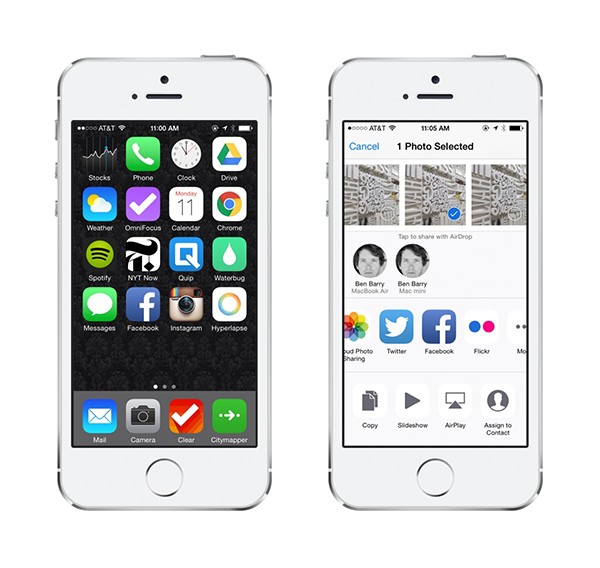
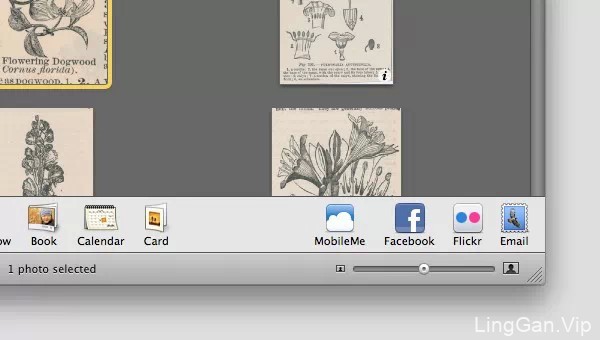
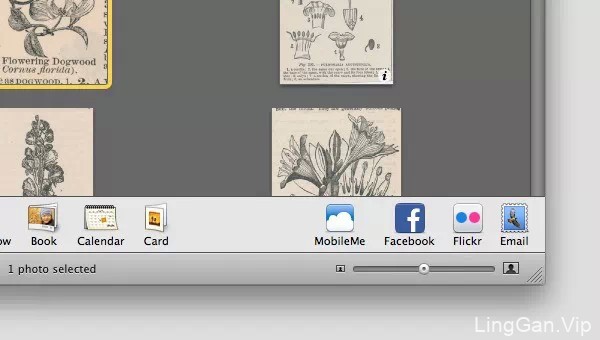
所有这一切的修改是为了让他们可以纳入更多的内容,下面是一些版面排版将纳入的新图标。
之前的iPhoto
之后的iPhoto
之前的Windows8
之后的Windows8
之前的INS
之后的INS
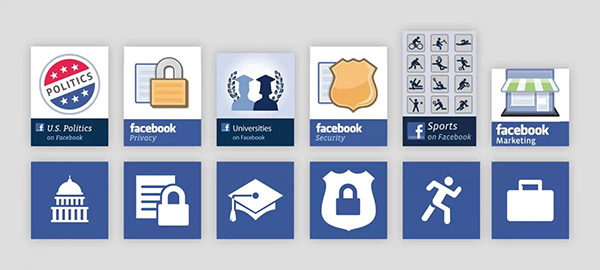
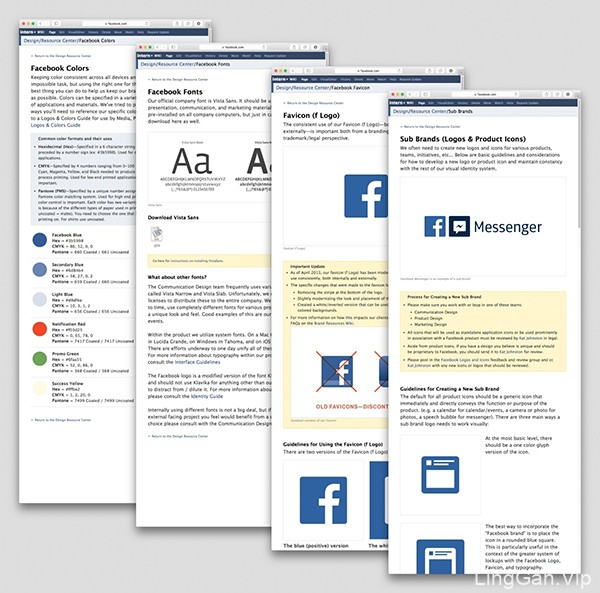
子品牌
做完字体和新图标的发展,就可以为子品牌制定标准和创建新模板了。一个子品牌只是服务于任何从属的产品、服务、团队、小组、页面等。多年来,每一个子品牌的设计者都一遍又一遍的解决相同的问题。这不仅会造成一个非常混乱的视觉设计,也会使得设计师的工作变得十分低效。
我对着整个系统的看法可以归纳为不规则的,我们在尝试尽可能创建一个灵活实用的系统。其中一条必须的规则就是永远不会再将这个图标纳入一个子品牌成为一个新标志,这是很虚伪的做法,新标志需要转过身来自己做。
考虑到这一点,Jorn van Dijk和我开始创建子品牌的新图标。虽然是一个颜色标志符号,但它所需的每个图标也可以在全彩的插图版中呈现。
经过详尽的调查现有Facebook的分品牌,我试图去创建一个子品牌,不会试图去做限制性很强的品牌。
这些子品牌公开露面的场所之一是在Facebook的页面上,所以我们要更新系统页内的图标。所以这些简单的单色字形必须适应产品界面的大小。
字标
对于字标来说,重要的还是要应用同样的方法来开发摄像头和字体,甚至还需要重绘Facebook字体本身。这个当时就已经被批准了,但是不幸的是我离开以后,Facebook还没有开始实施。
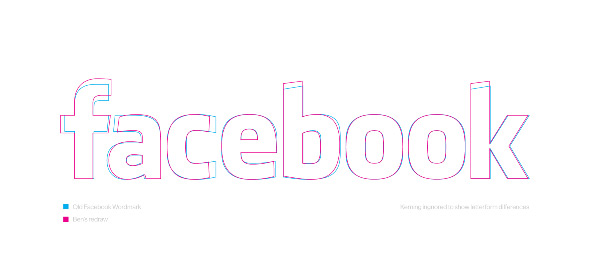
旧版的Facebook文字
新版的Facebook文字
以前Facebook对其文字要求的规则是需要白色扭转较暗的颜色。
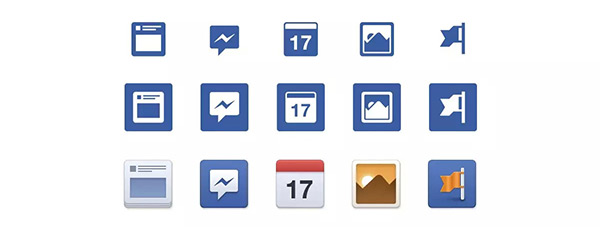
像图标原始的16*16像素是由Soleio cuervo所画。而我负责把所有的像素图标改编成大矢量的插图,并对它进行重新设计,使得它能够在营销材料中使用。我借此机会简化了先前绘制的图标。
文档
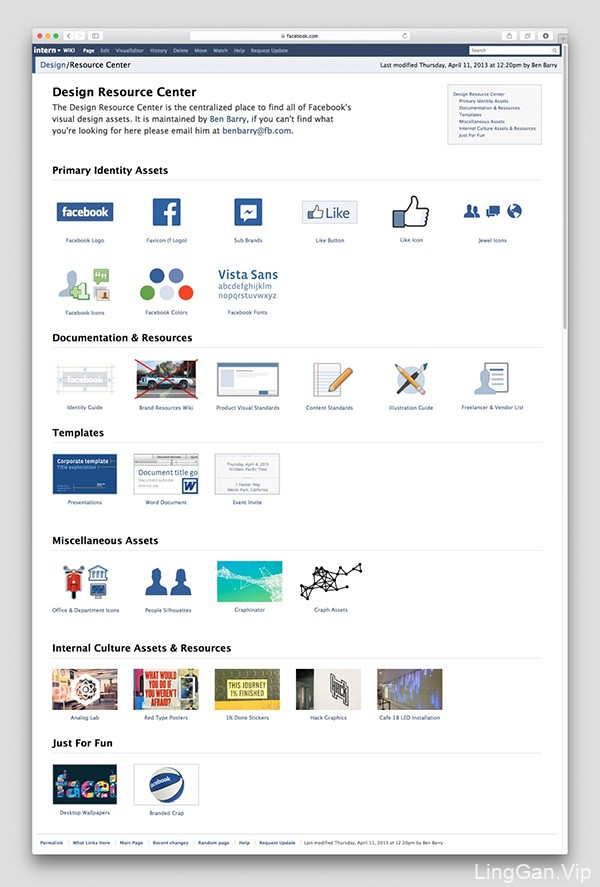
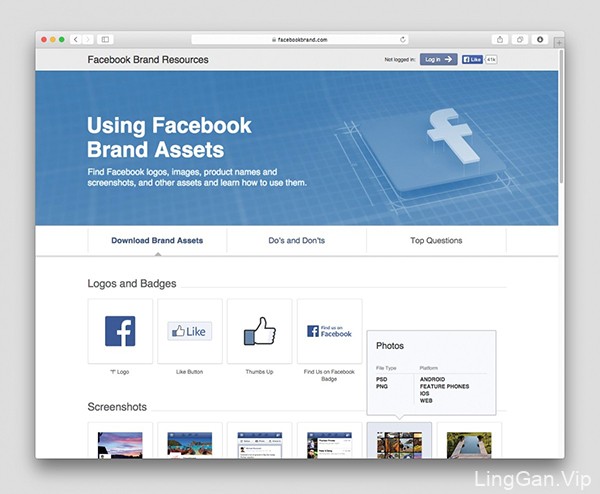
这一项目最重要和最耗时的方面之一是编写文档和创意方式共享的问题。在内部,我建立、描述和维护内部设计资源的中心页,我也曾与设计师Kris Brady以及营销团队打造品牌资源中心。
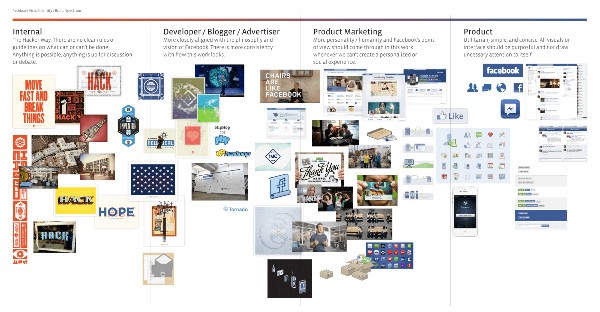
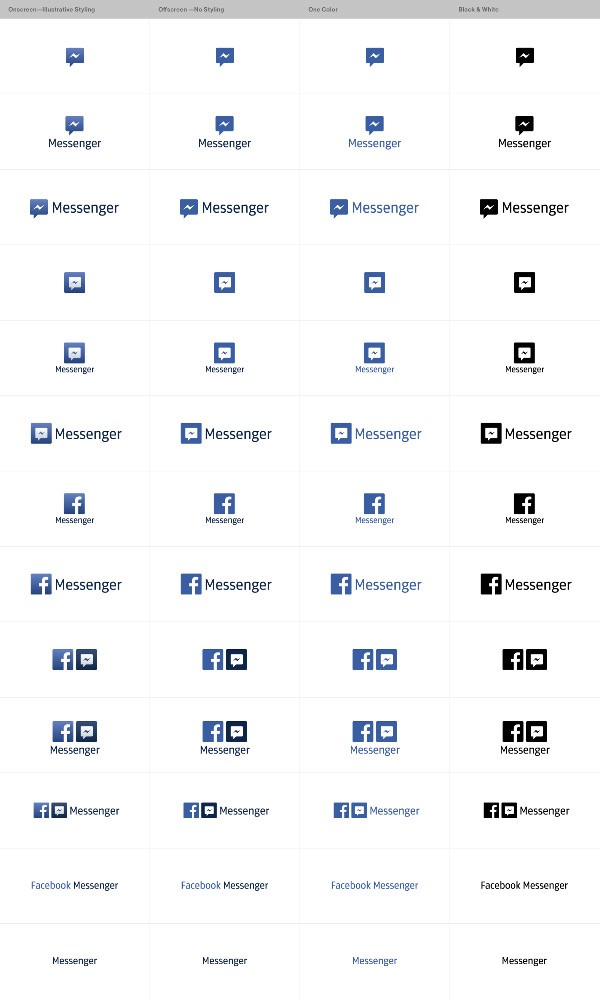
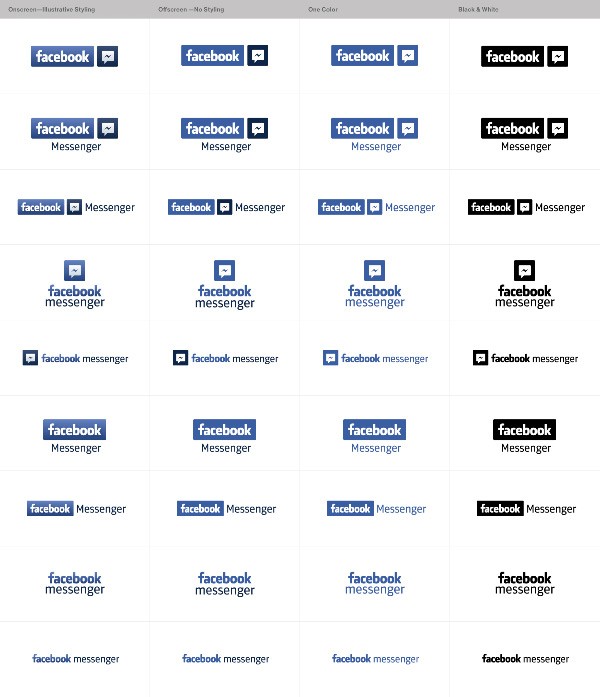
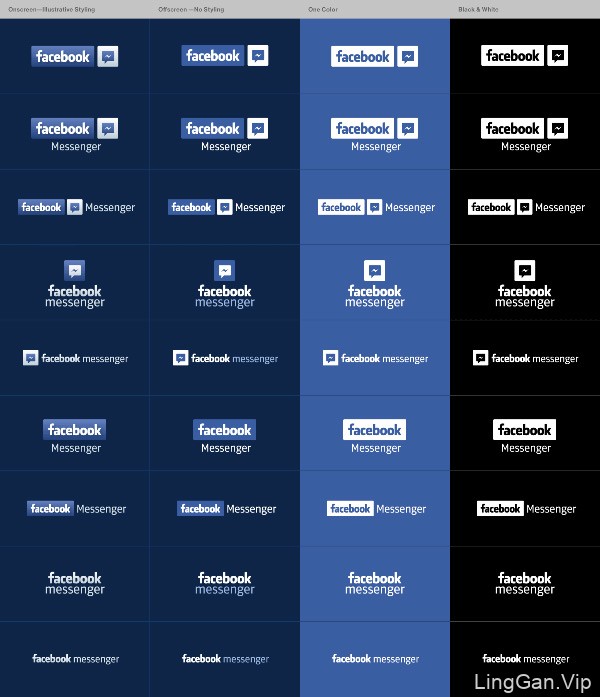
使用中的系统
自我2014年离开facebook以后,令人兴奋的是看到Facebook这个系统已经开展了。第三方快捷图标的建立也是一个巨大的进步。下面是我没有设计的各种系统:
最后的想法 Facebook的发展速度非常快,尝试设计一个能够灵活运用在诸多介质和上下文中的系统是一项挑战。这些分开的视觉设计工作最终能够建立起一个跨职能的团队确实是一个不敢想象的任务。尽管没有哪个系统是完美的,但是我还是为我们之前的成就所感到自豪,也期望能够看到未来Facebook把他们的VI继续发展下去。
感谢:Arting365
售后服务:
-
售后服务范围 1、商业模板使用范围内问题免费咨询 2、源码安装、模板安装(一般 ¥50-300)服务答疑仅限SVIP用户 3、单价超过200元的模板免费一次安装,需提供服务器信息。 付费增值服务 1、提供dedecms模板、WordPress主题、discuz模板优化等服务请详询在线客服 2、承接 WordPress、DedeCMS、Discuz 等系统建站、仿站、开发、定制等服务 3、服务器环境配置(一般 ¥50-300) 4、网站中毒处理(需额外付费,500元/次/质保三个月) 售后服务时间 周一至周日(法定节假日除外) 9:00-23:00 免责声明 本站所提供的模板(主题/插件)等资源仅供学习交流,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,有部分资源为网上收集或仿制而来,若模板侵犯了您的合法权益,请来信通知我们(Email: 14212192@qq.com),我们会及时删除,给您带来的不便,我们深表歉意!