如何设计网站首页, 方法有很多, 今天在这里讲讲设计网站首页之前先进行手绘设计图的好处。
网站设计指南类文章合集:
网页设计步骤与方法:《web设计师怎么设计网站页面》
网站设计制作流程:《怎么设计网站页面》
网页制作:《如何制作自己的第一个网页》
设计学院里都会给学生们教授很多基础课程。毫无疑问,很多大型机构或者创业公司都在使用返璞归真的方法来进行设计创作。无论你是长期涂鸦的骨灰级高手,还是刚刚起步的素描小菜鸟,能够使用纸张与画笔来进行创作是非常重要的设计技能。不用担心。模仿铅笔功能的一些工具也不是盖的。在这个以设备为主打的时代,还是很大的空间来进行简单又能被认可的设计创作。
实际上,我常常听到很多人埋怨设计师们浪费太多时间与成本在使用PS制作精致的方案草图。手绘则具备更大的灵活性,它可以帮助你在缩减成本的同时发展更具原创性的方案草图。
无论你是在一个大公司工作,或是一位自由职业设计师,通过手绘草图来与顾客交流都是必不可少的。
为什么要绘制草图?
手绘草图相对数字线框图或者电子绘画更有优势。它方便携带,简单易懂,更具创造力,屡试不爽。没有什么比使用笔和纸更简单直接的表达方式了。
我发现,客户更喜欢在获得信息的同时能够提出建议和进行更改。使用电子设备制作出来的图纸看起来接近成品,这样会让客户失去建议和修改的欲望。手绘草图则非常随意,你可以随意修改。

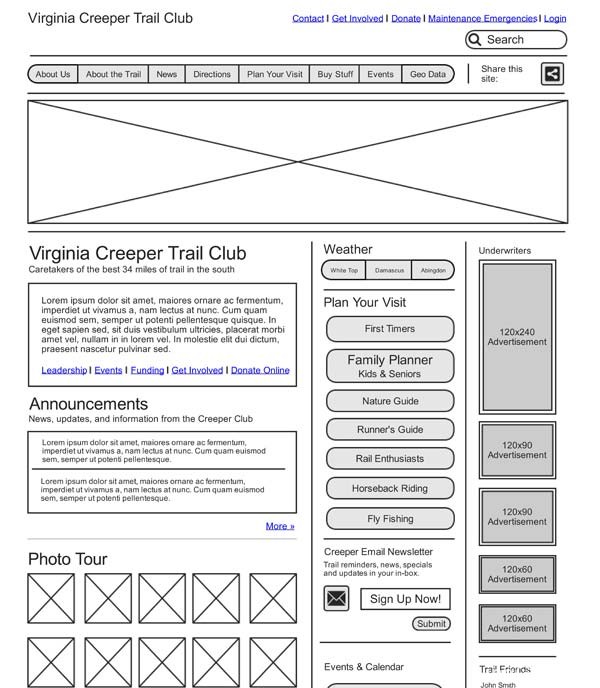
图:这样的线框图看起来文字非常多,并且很难通过这个图来表达作品的风格和基调,特别是一些照片与视觉上的素材。你什么时候见过这些大“XX”描述过将要放在这里的图片?
通过速写,你可以迅速的将自己脑海中的创意记录下来。手绘草图是非常有效率的,你可以减少在电脑前的工作时间,花更多的时间关注于创作。你只需要卷起袖子就可以找到解决方案。


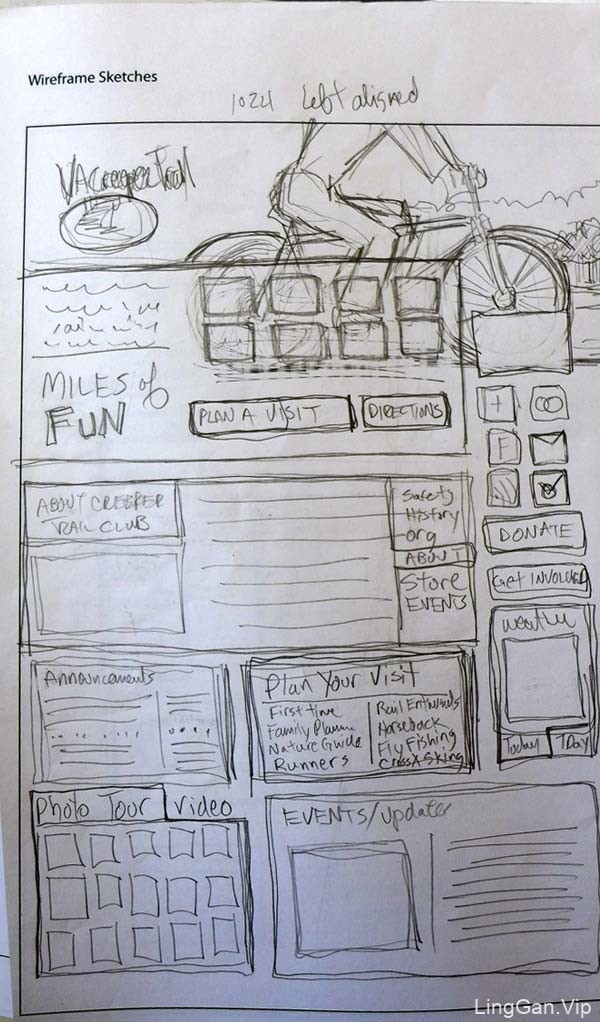
图:这个草图最终会制作成PS格式的电子图片。你可以看见电子草图与手绘草图布局的相似之处,也会发现手绘草图更能表现最终作品的艺术风格。
使用手绘草图可以减少替代图片的使用(就是那些替代你正式图片用的大叉叉)。手绘网页草图也可以为你节省购买替代图片的成本。

图:这个就是网页的样本。你看到从手绘草图到最终样本的进化过程了吗?
如何开始?
有一点是可以肯定的,那就是熟能生巧。所以拿起笔,操起速写本开始不停的涂鸦吧。
我发现最好的方法就是在排队或者等待的时候练习速写,在你喝咖啡的时候,或者在杂货店购物的时候,又或者在等火车的时候。任何等待的时间都可以利用来进行手绘练习。
画下任何你看到的东西,这将会帮助你给在客户面前呈现你的想法。对每日所见的物品进行绘画可以帮你收集灵感,随身携带速写本的话你就可以随时记录下自己的想法。
随着练习的时间与数量的增加,你的手绘将会越来越精致,并且会发展成为更正式的绘画风格。
网页设计师的手绘
在计划制作一个网页时,手绘是计划中不可或缺的一个部分。你可以使用它来进行设计、用户体验测试,用户界面元素设计,甚至是字体的测试。
我曾经在几个网页上使用手绘草图的方法来进行项目的创作与制作,例如摄影图片和图标设计。我也曾经使用手绘来解决棘手的用户界面问题,例如如何制作能够舒适使用的按钮。
手绘是进行设计想法交流的最佳工具。并且客户们也喜欢具有创意的元素。让他们也加入到这个过程中来,你会发现他们也喜欢涂涂画画。
以前有一个客户对我说过:“我想到了你就可以画出来,实在是太神奇了。”这就是在客户会议中现场手绘的魔力。
警示!练习,练习,再练习

图:Doodlers Anonymous是一个很棒的社区,你可以在这里开始练习手绘,也可以看到其他人的涂鸦作品的同时发现别人的闪光点。这同时也是一个分享与交流的好社区。
要警惕,这个世界是很残酷的。练习手绘也会是很困难的。如果你不是个绘画老手,或者没有准备好绘画的工具…… 那就还是在工作之余多花些时间练习吧。
如果想找些灵感,就常去看看 Worldwide Sketchcrawl, Doodlers Anonymous,还有 Urban Sketchers。
在研读绘画教程和不断在绘画博客上提交习作之后,你就要想想,我是不是已经准备好在客户面前进行手绘了?

图:城市画者是一个国际性的、非盈利性的、致力于手绘观察的网站。它在Flickr和Facebook上都有很有影响力的社区。它的官方博客上精选了一群手绘高手的习作来分享给大家。你可以在它的博客、Flickr还有Facebook社区上找到很多值得参考的绘画技巧。
要记住,简笔画是不能打动人的。所以有能力进行手绘是非常重要的一点。也许你需要花些时间来练习,并想想如何在客户面前展现你的创意。

图:这是个初期的电子手绘草图。我当时在尝试着将线框数位手绘与Wacom数位板混搭使用。从这里我发现,想要更多地与客户进行互动,简笔画是远远不够的。
在手绘设计项目草图时需要提出的问题
首先我会问自己,我了解那些我将会在设计中使用到的东西吗?如果是一个再设计项目,我会将已有的元素列成清单,并写出顾客们期待看到的新元素。
如果是一个新的网页,我会参考同类型的网站,并对这些网站进行竞争分析,同时明确用户们的需要,把这些要点写成清单。
接下来,我会询问客户是否有特别喜爱的设计风格。很多时候客户都有自己喜爱的网站。了解这些对接下来的设计是很有帮助的。色彩搭配、字体选择、语言风格、视觉元素,还有设计趋势,这些往往会对市场营销造成影响。图片分享、情绪展板、还有设计“寻宝”,这些环节都会帮助你了解客户的喜好。
手绘一个设计草图

图:这是我为一个私立学校设计网页是画的草图。目的就是要在充分展现网页布局的同时,又不浪费太多时间在PS的渲染上。
首先,将页面上的关键内容收集起来。我会使用便利贴或者建立一个文档。当然,我还是会从文字入手,不过文字只是将最原始的创意记录下来,这样我就清楚网页上将会出现什么内容。
第二,我会从不同的创意中挑出一些来进行手绘。一点我有了很棒的点子,我就可以下定决心完成它。通常我都会从客户和同行中得到很多反馈。手绘草图在视觉上是很不正式的,这样客户会更放心的选择中意的方案来进行下一步的制作。
典型的项目流程

图:这就是由选出的草图制作成的PS成品。你可以看见手绘草图对图片选择的帮助。
大部分的项目,我都会从简单的方形和一些缩略图开始画起。这个过程非常简单,但是它帮助我为客户、经理和合作伙伴提供很多选择。
当我们开始讨论缩略图和缩略图背后的想法时,我会将选好的缩略图用粗糙的手绘来进行表示。这些草图可以帮助确定网页中内容的主次和页面的布局。我也会画下照片和其他素材,用来为按键或者其他图标的排版做准备。
在初期我会尽量弄清楚用户想要的是什么,还有如何安排好网页上的内容。这个阶段是需要合作的。我会将我的草图展示给客户、经理、团队伙伴们。如果需要,我们甚至会让一些用户来进行测试。接下来我再对草图进行变更和完善。
一旦草图大致定下来之后,我会画一个正式的线框图。像传统的线框图一样,手绘的线框图会有具体的内容,文字、图标以及图片。这样我的设计风格以及一些创意就会在这个草图中得到测试和印证。我也会使用手绘线框来测试用户界面的元素,以确保它们能够被使用。我们会测试所有的方案,有时候也会有产生一些介于两者之间的设计方案。
有些时候,当我需要对客户进行正式的展示时,我会使用墨水而不是石墨来进行手绘。墨水会增加手绘的正式感,如果要上色的话,我也不用担心因为石墨的不稳定而模糊了网页上的界面元素。
最后,你将会建立自己的设计流程。手绘最棒的一点就是它使设计变得自由。你可以随时随地记录自己的创意。
实用的手绘“利器”

图:找到合适的绘图工具很重要。我很喜欢用Uni-Ball Vision. 一只便携的小毛笔可以方便填充颜色。
一般来说,这些就是会议中互动绘画常用的工具。
钢笔——我很爱用钢笔来画画。当然,这需要有一定的自信,但是你可以随时重组你的线条。客户也很喜欢墨水的可见性。我最喜欢的笔是Uni-Ball Vision。它是防水的,你可以使用水彩来上色。
便携白板——拿一张旧的白板,然后裁成小块,这样就有很多小的便携白板了。你可以带着你的便携白板从一个办公室到另一个办公室,也可以与印象笔记一起使用来记录工作和草图。
大尺寸速写本——不要畏畏缩缩的用小尺寸的速写本来为客户画图。找一个至少14英寸长的本子。这样可以更好的展示你的作品。
活动挂图——活动挂图其实跟便携白板差不多,都是可以吸引客户的工具。如果是可粘贴的,就可以贴在墙上方便长时间的设计讨论。
那又怎样?
最为一个设计师,最棒的工具就是你的想法。你快速高效展现信息的能力将你与网页建设流程中的其他人区分开来。手绘则可以将你从鼠标和显示器前解放出来。
拥有过硬的手绘技能的话,设计师们可以即兴创作,并将对话引导向创新的道路上。手绘可以是慵懒的,这样可以保持项目的亲切感。
赶快握好你的笔,操起速写本,将你的涂鸦变成有市场价值的图画吧,也会让手绘能力提高一个级别。也有很多的高手直接用PS设计或者DW直接编写html,这样会节省很多的时间, 前提是你必须要掌握这些技术,成了网页设计师之后,怎么样设计都行, 只要别人在浏览器里打开你设计的网站给你点赞, 那么你就成功了。
本作品为原作者原创,版权为原作者所有。分享时请注明,谢谢!
—— 灵感网(LingGan.Vip):用灵感点燃我的创作!
售后服务:
-
售后服务范围 1、商业模板使用范围内问题免费咨询 2、源码安装、模板安装(一般 ¥50-300)服务答疑仅限SVIP用户 3、单价超过200元的模板免费一次安装,需提供服务器信息。 付费增值服务 1、提供dedecms模板、WordPress主题、discuz模板优化等服务请详询在线客服 2、承接 WordPress、DedeCMS、Discuz 等系统建站、仿站、开发、定制等服务 3、服务器环境配置(一般 ¥50-300) 4、网站中毒处理(需额外付费,500元/次/质保三个月) 售后服务时间 周一至周日(法定节假日除外) 9:00-23:00 免责声明 本站所提供的模板(主题/插件)等资源仅供学习交流,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,有部分资源为网上收集或仿制而来,若模板侵犯了您的合法权益,请来信通知我们(Email: 14212192@qq.com),我们会及时删除,给您带来的不便,我们深表歉意!