序言
@520设计网:前面讲到了网页配色系列的红包、黄色、蓝色,今天继续聊聊橙色。推荐网页设计师必看书籍:张晓景的《网页色彩搭配宝典》网页配色的选择标准、色彩感情、色彩对比、配色印象等知识。本篇讲述网页UI设计中橙色的配色,小编推荐阅读:《设计师常用设计尺寸宝典》,《你知道2016年的UI设计的新趋势吗?》,《【网页设计】-玩转网站首页点睛之笔》。
橙色是一种次级原色,它是红色和黄色的合体。因此,它的性格中带着红色的热情和黄色的暖意,但这种热情加暖意的方式并不是简单相加,而是有机结合后反而成就了橙色的暧昧中性的魅力。
2017年网页设计配色方案:
1.红色篇:《网页配色设计之:红色空间-网页UI设计》
2.黄色篇:《网页设计配色之黄色魅力:作为光的存在》
3.蓝色篇:《网页设计配色之蓝色宇宙:他们属于天空和海洋》
相比红色,橙色更加温和,而相比黄色,橙色又略显老练。因此,想要驾驭橙色,让它能发挥其所长,并不算容易的事。
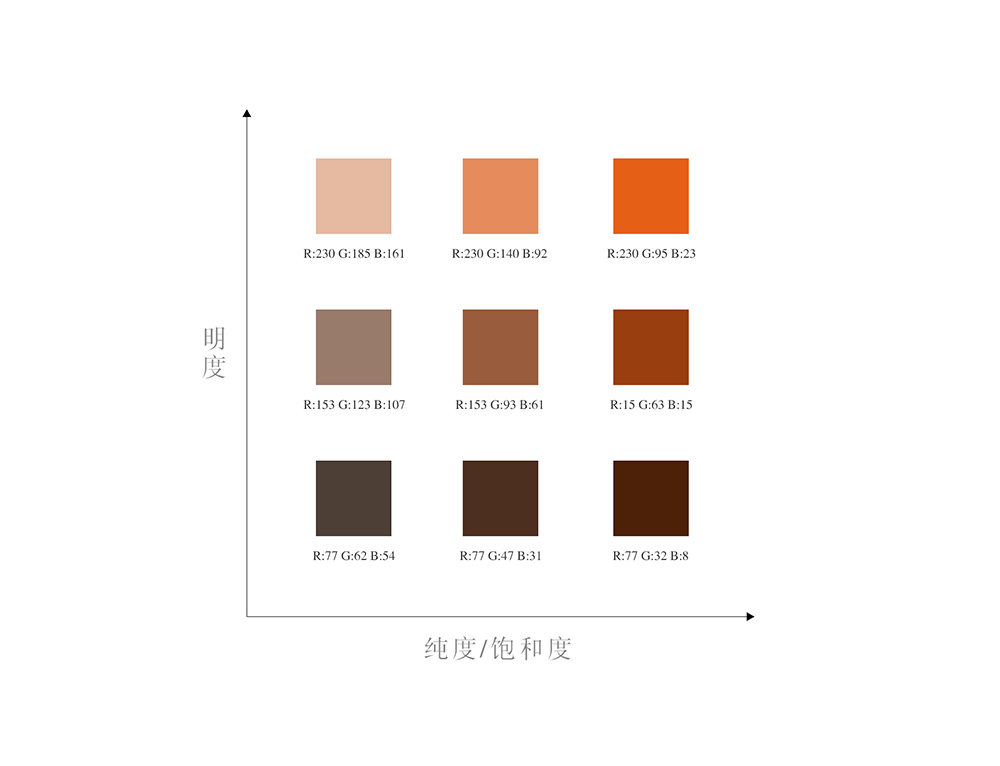
不同的橙色表现出不同的调性,黯淡的橙色其实已经可以看作沉稳的褐色,而明亮的鲜橙色又分外跳脱

橙色的情感跨度非常大,因此在运用橙色时,要非常谨慎地筛选它的明度和饱和度。高饱和度高明度的橙色看起来活力四射,这时大面积使用给人以动感,而低饱和度的橙色看上去接近自然原色,氛围会更加宁静。
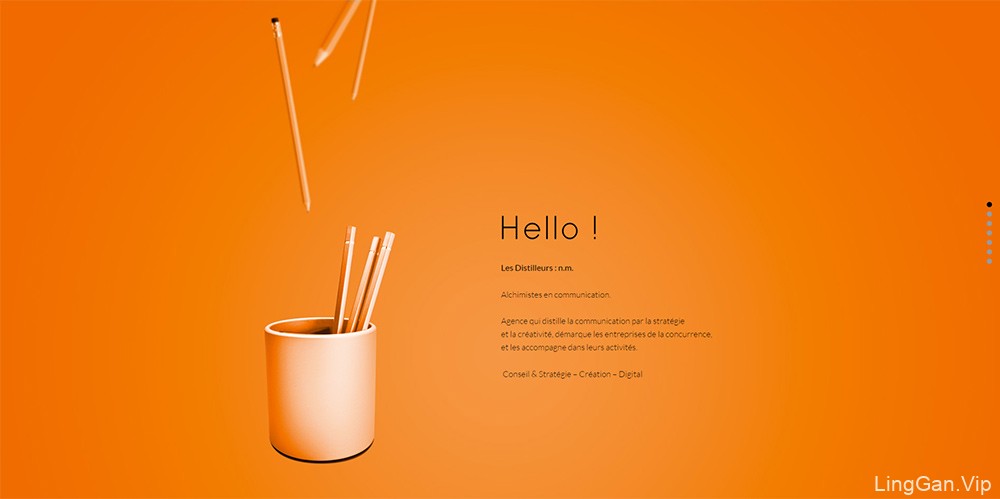
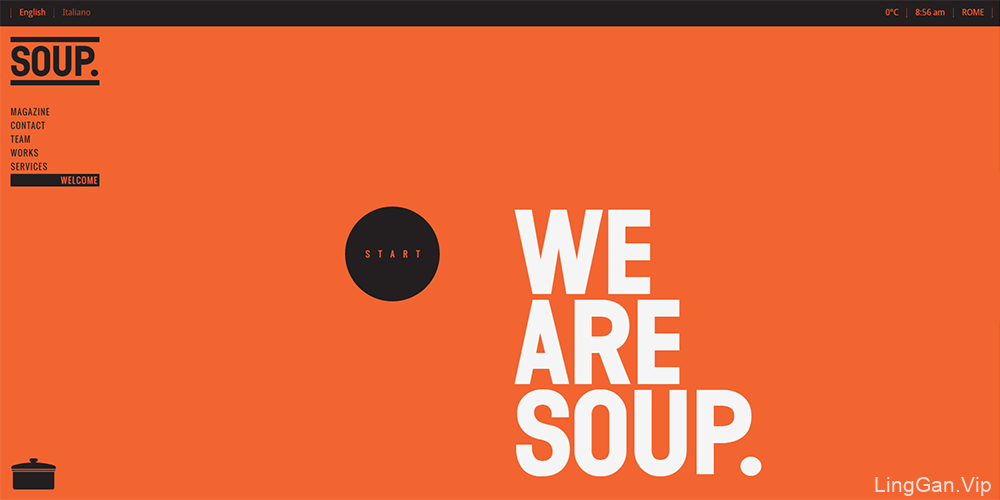
高明度的偏黄的橙色类似橙汁一样的颜色,这时作为大面积的背景使用,温暖且充满活力。


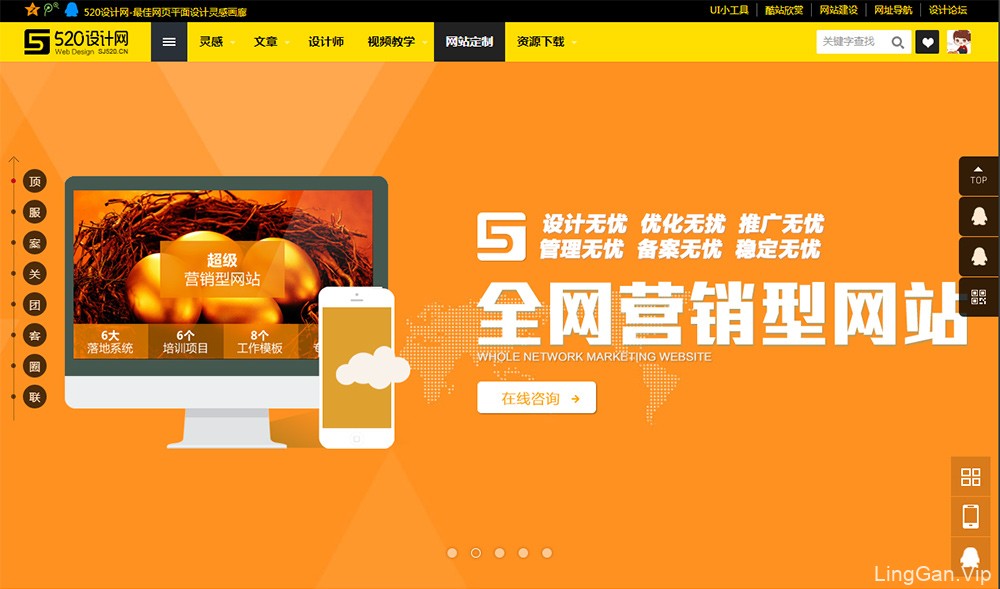
下面的设计中以偏红的橙红色作为背景,在视觉上更加讨巧,红色的热情似一团火焰燃烧,而搭配以冷色的蓝绿色系作为强调色,很好的突出的中心文字的主题。

橙色作为背景使用时,黑白等无彩色都能从中凸显出来,由于这个页面中所选的橙色的亮度刚好处于似暗非暗的状态,因此如果用黑色搭配,整个画面就显得暗淡,所以增加白色有助于画面提亮,平衡了整体的视觉温度。

橙色是最能激发食欲的颜色,因此餐饮行业的网站主题常常运用橙色作为主色调,尤其是橙红色的运用。因此,橙色是餐厅菜单设计的不二之选。

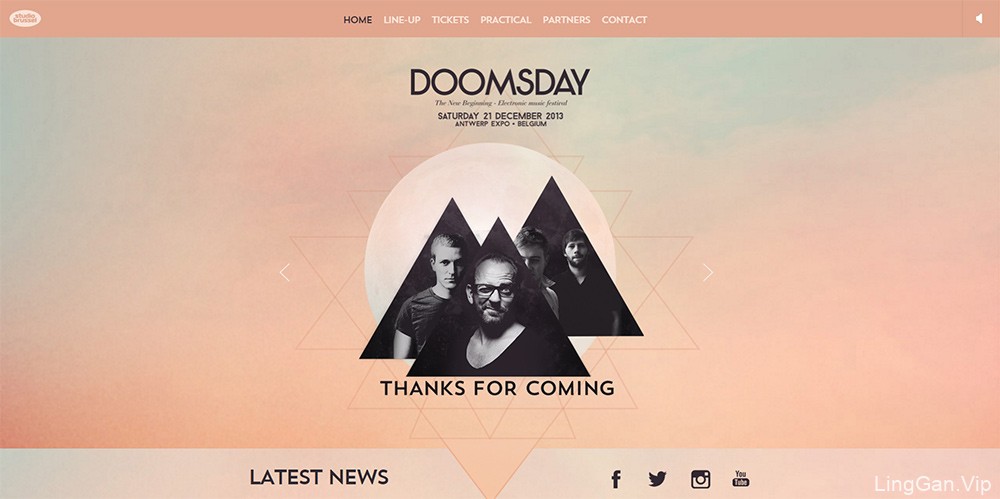
在与橙色配色的过程中,蓝色、蓝紫等一系列冷色都是首选。而这种对比的色彩也带来了一定的动感。
如下面这个页面的橙色渐变中夹杂了淡淡的蓝绿色系,粗看并不大分明,色彩的饱和度较低,但这样却增加了视觉中的怀旧氛围。

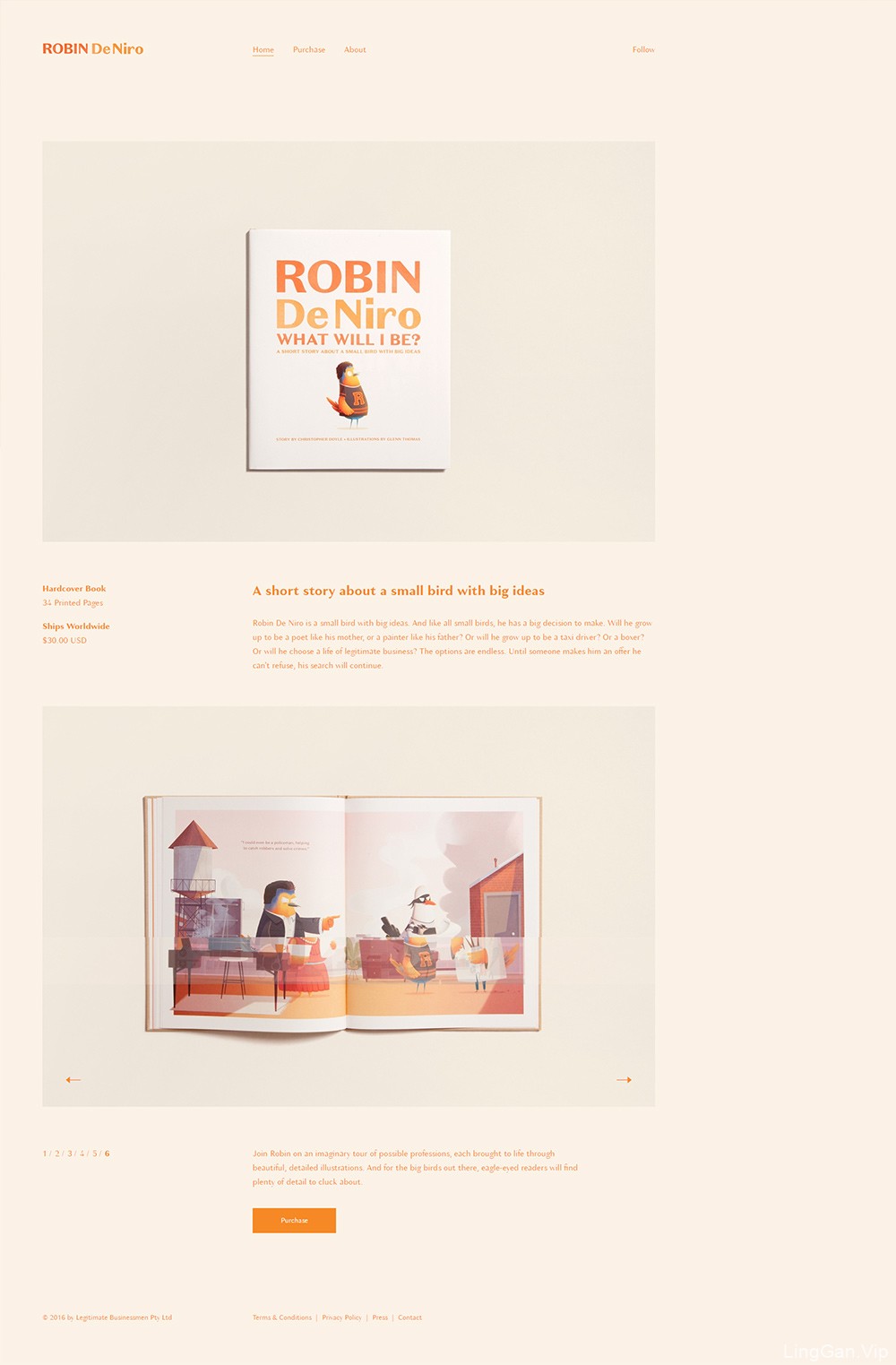
橙色如果作为主色调,其背景色无论黑白灰,或者是同色系的柔和的米色,都能与此搭配。
柔和的背景是高明度低饱和度的橙色,与高饱和度的橙色相搭配,整个页面显得干净温暖。

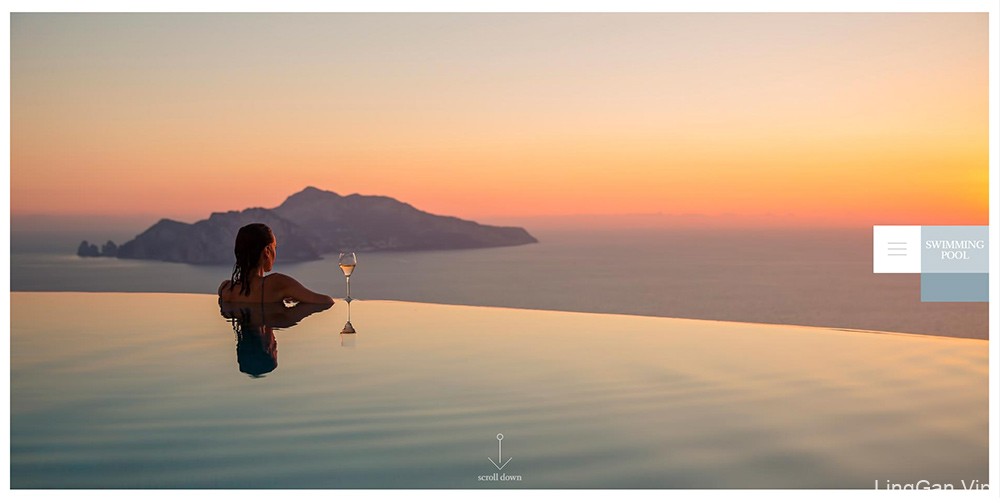
橙色夕阳,这种自然场景中也是很好的表现了金色的优雅。

由于金色也属于橙色的范围,因此这一类橙色运用得当,可以演绎出金色的雍容华贵。
后记
橙色的变化多端使得它在商用设计中出现的概率逐渐增加,在冰冷的商业逻辑上增加一点不温不火的小温暖,这应该是橙色最吸引的细节吧。最后推荐一些橙色风格的网页设计模板给大家,点击查看》。
本作品为原作者原创,版权为原作者所有。分享时请注明,谢谢!
售后服务:
-
售后服务范围 1、商业模板使用范围内问题免费咨询 2、源码安装、模板安装(一般 ¥50-300)服务答疑仅限SVIP用户 3、单价超过200元的模板免费一次安装,需提供服务器信息。 付费增值服务 1、提供dedecms模板、WordPress主题、discuz模板优化等服务请详询在线客服 2、承接 WordPress、DedeCMS、Discuz 等系统建站、仿站、开发、定制等服务 3、服务器环境配置(一般 ¥50-300) 4、网站中毒处理(需额外付费,500元/次/质保三个月) 售后服务时间 周一至周日(法定节假日除外) 9:00-23:00 免责声明 本站所提供的模板(主题/插件)等资源仅供学习交流,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,有部分资源为网上收集或仿制而来,若模板侵犯了您的合法权益,请来信通知我们(Email: 14212192@qq.com),我们会及时删除,给您带来的不便,我们深表歉意!